Page copy
Know what message or end result you have in mind for the user, whether it's a sale or a sign up to a service. This is crucial.
Keep your use of language simple in a way you can still get the message across. Keep the writing style informal and try and include a call to action for the user. After all, they are probably on the website looking for some need to be fulfilled.
Keywords
Keywords are also another way to make your website more visible in a Google search. make sure you write your copy inserting some of these in every chunk or paragraph of copy. Don't squeeze or overload the copy with these. It will make for a clunky read and search engine bots are also now programmed to look for keyword stuffing. This is frowned upon and could negatively affect your ranking. Use Google keyword planner to discover the right words to insert into your copy. Look at the image above for www.bluewatermusic.co.uk recording studio and music label.There are obvious words and phrases in there that could possibly be part of a user's Google search.
Accessibility
You can make sure you apply these techniques to your site to improve its accessibility. Make sure all content is logically structured. I will cover this in a bit more detail later on.
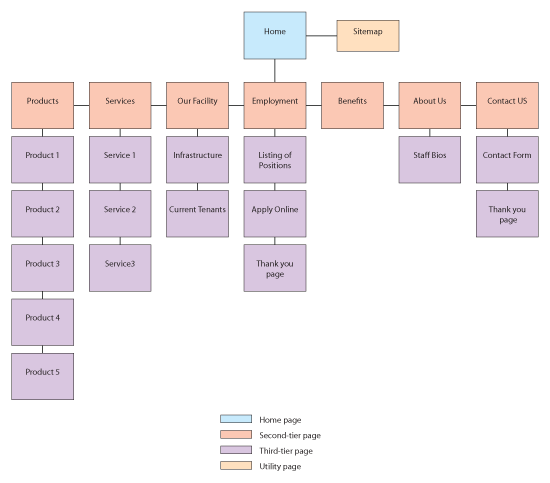
Firstly, its essential to have consistent, clear navigation. Use descriptive 'alt-text' on all image on your website. Add a content structured, text-based site map to your website. Like this one below...
Make sure you consider the page title tags in your HTML and word your URLs in a clear way. Make sure they are not a huge chain of random-looking numbers and letters. You should use descriptive link text link the example below. Don't just display 'Click here' for any links.
Headings
Make sure you only use one H1 tag per page. This should be your most important message or article. try and get an SEO phrase in it if possible. Try and apply this SEO to any H2 tags on a page also. You can use a few more H2 tags on a given page but stick to only on H1. Do not use the tags as a means to style your headings, as they will lose their SEO clout. Keep the message clear in Especially H1 and H2 as Google places a lot of importance on them. Look at the image below. Anyone looking for a recording studio with analogue gear may wind up at this site...Content Order
The order in which you present your information is key to improving the overall user experience. Logically, well thought out ordering, will only improve the usability of your website. On a basic level it should make sense in a top to bottom way. Most important ifo at the top, decreasing in importance as you navigate downward.Accessibility will also improve if you apply a logical structure to your content. For example, make sure your H1 comes before and H2 tags. Any lists should be compartmentalised and clearly headed so screen readers read it in the correct order. Look at the image below taken from www.bluewatermusic.co.uk
The CSS has been disabled and you can clearly see the hierarchy of info starting with the categories at the top. Then comes H1 with its accompanying P tag. The images in between have descriptive alt-text too.
If you can consider everything in this article before you commit to any code, then apply all these techniques to your website you will enhance the experience. The second benefit is that visibility of your website should also improve too.